Composer 6 - quick-guide


Innehåll
Introduktion
Tack för att du valt Composer som ditt författarverktyg för e-learning.
I den här guiden hittar du allt du behöver för att komma igång och producera snygga, professionella utbildningar.
Meny
Till vänster i gränssnittet finns huvudmenyn. Det är där du hittar verktygets alla funktioner. Menyn är minimerad som standard och kommer fram när du pekar på den. Vilket är rätt praktiskt när det är ont om plats på skärmen. Du kan fästa menyn genom att klicka på knappnålen i menyns övre högra hörn.

Förhandsgranskning
Med knappen Förhandsgranskning kan du starta och se utbildningen så som den kommer att se ut för slutanvändaren.
Inställningar & verktyg
Med knappen Inställningar & verktyg kommer du åt utbildningens inställningar och praktiska verktyg.
Mediabibliotek
Knappen Mediabibliotek öppnar biblioteket där du laddar upp och handskas med ljud- och bilderfiler och dokument.
CSS-regler
Knappen CSS-regler leder dig till CSS-redigeraren där du stylar utbildningens olika objekt.
Fullskärm
Knappen fullskärm övergår till att visa Composer på hela skärmen. Vilket är praktiskt när Composer körs integrerat i ett LMS och det är trångt på skärmen.
Innehåll och struktur
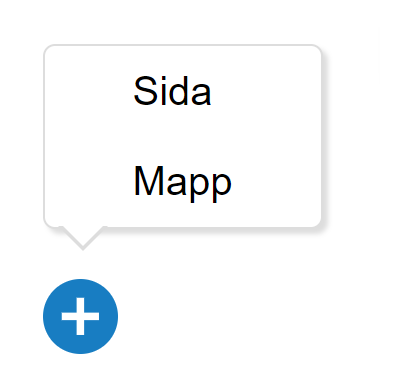
Resterande utrymmet i menyn visar dina sidor och mappar samt en "plus"-knapp för att lägga till objekt i innehållsförteckningen.
Skapa sidor och strukturera
När du skapar utbildningar med hjälp av Composer arbetar du med sidor. Slutanvändaren bläddrar bland sidorna som visas i menyn och kan även navigera med knapparna Nästa och Föregående.

Om din utbildning är omfattande kan du dela upp den och organisera den i kapitel eller avsnitt. Det gör du med hälp av Mappar.
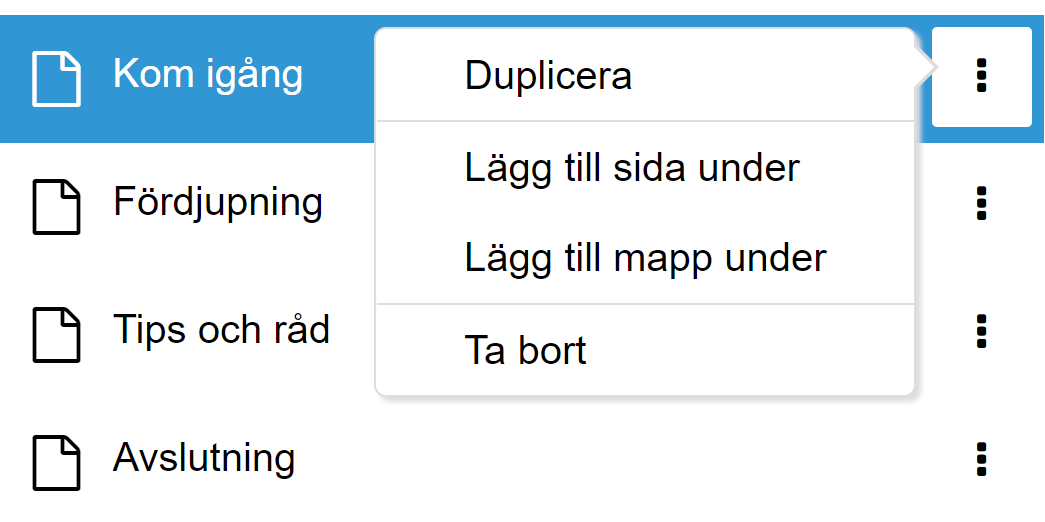
För att lägga till sidor och mappar använder du "plus"-knappen. Du kan även använda knappen till höger om en befintlig mapp eller sida för att lägga till nya objekt i anslutning till denna.


Du kan dra-och-släppa sidor och mappar för att flytta dem upp och ner i strukturen eller in och ur mappar.
I menyn som kommer upp när du klickar på knappen till höger om en sida eller mapp hittar du funktioner för att duplicera objektet eller radera det.
Sidorna och deras inställningar
När du skapat en ny sida kan du markera den med ett klick för att redigera den.

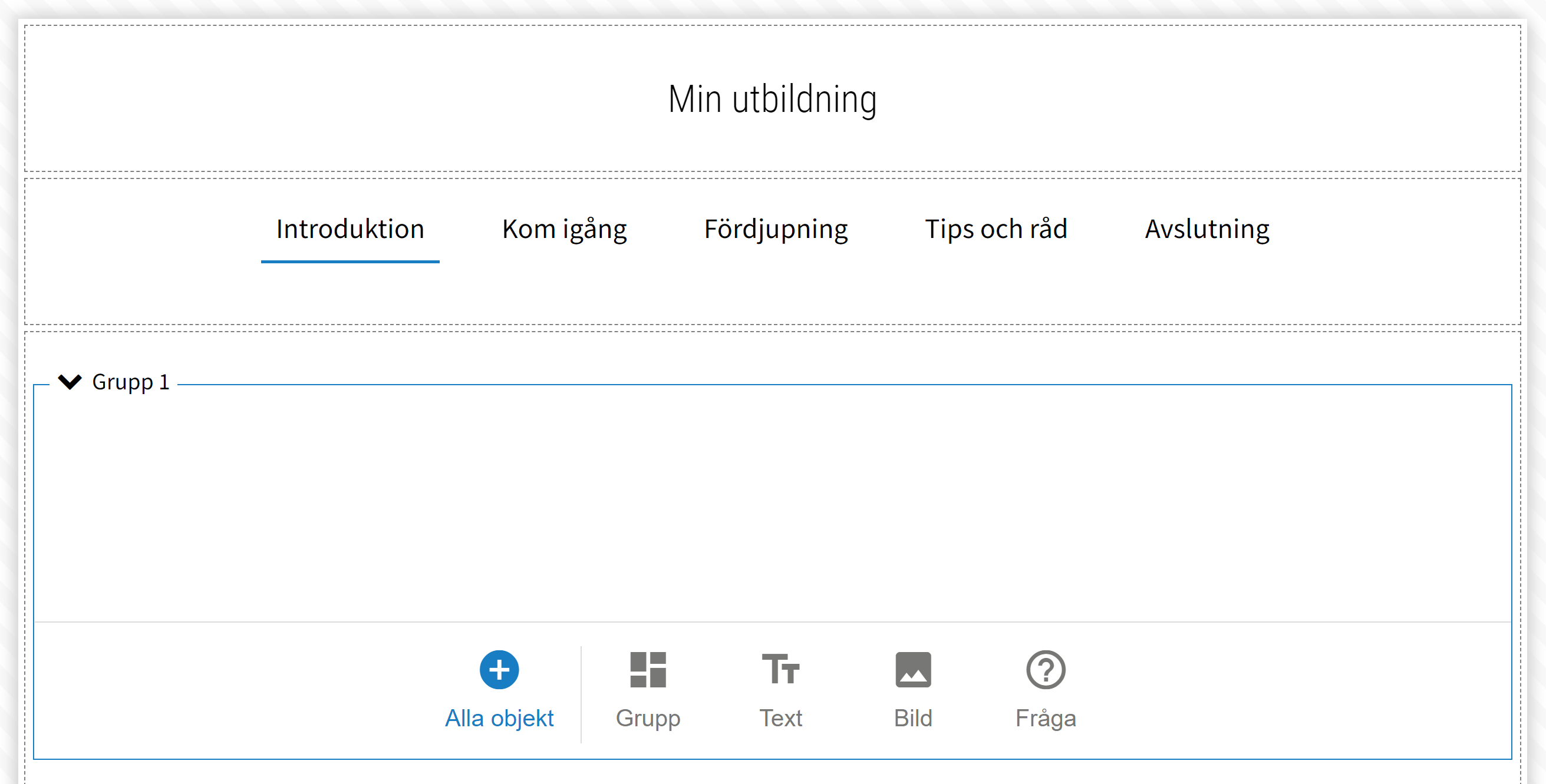
Sidan visas i redigeraren tillsammans med andra detaljer från gränssnittet. Längst upp visas sidans titel och meny - om dessa inte har valts bort i utbildningens inställningar.
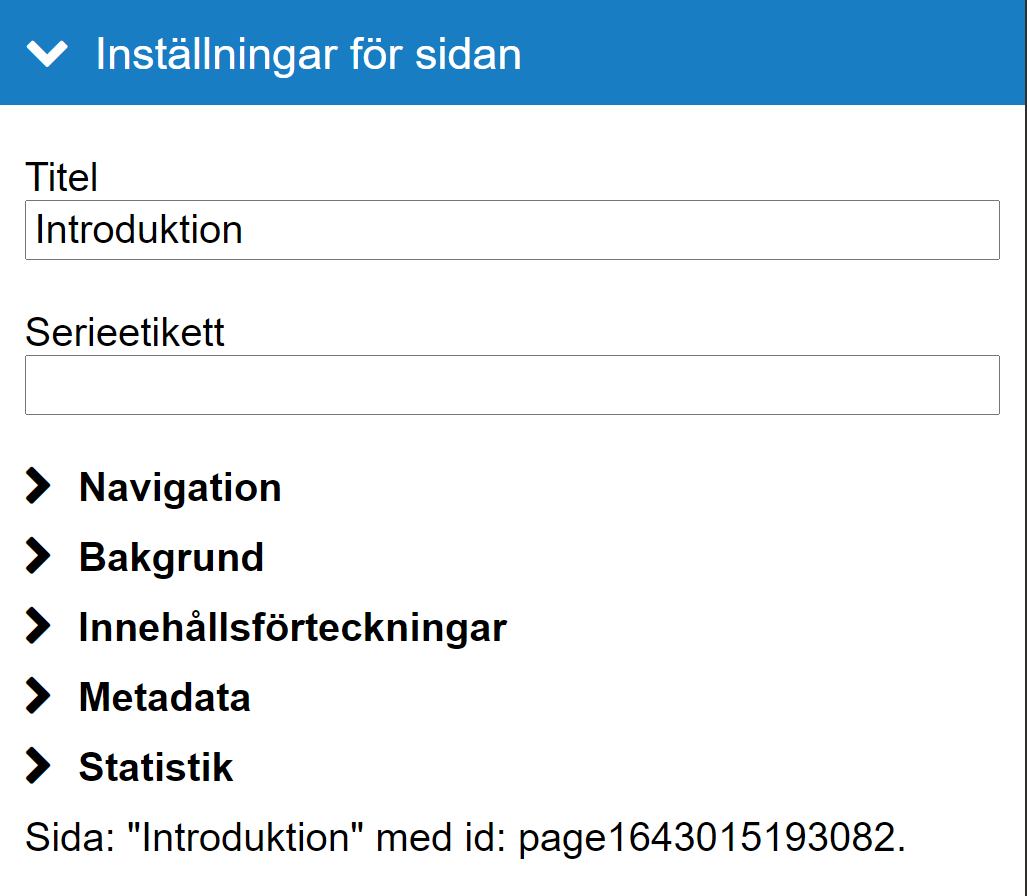
Till höger om sidan finns sidans inställningar. Där kan du ställa in sidans titeln, namn på navigeringsknappar och mycket annat.

Lägga till och redigera objekt
När du öppnar en ny sida i redigeraren är den tom på objekt. Där finns dock alltid en grupp. Det är i grupper du placerar objekt såsom texter, bilder eller frågor som utgör utbildningsmaterialet.
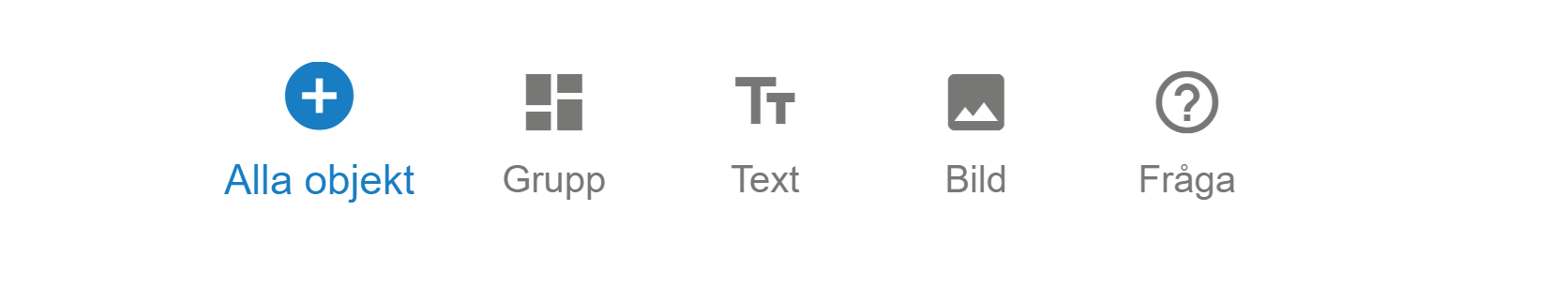
Längst ner för varje grupp visas objektväljaren.

Objektväljaren ger dig möjligheten att lägga till några av de mest använda objekten. Med ett klick på "plus"-knappen fäller du upp objektmenyn. Där hittar du de övriga tillgängliga objekten att lägga till på sidan.

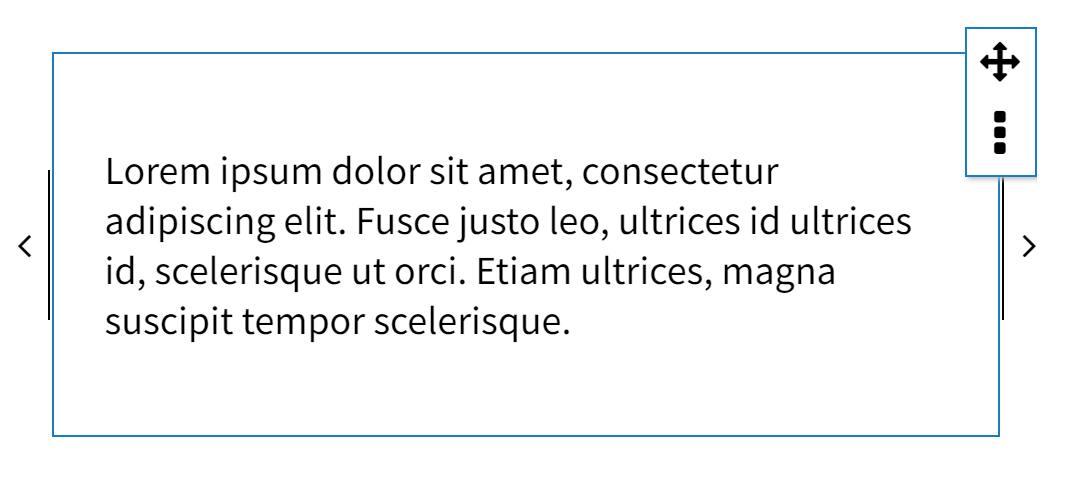
Objekten som finns på sidan kan markeras med ett klick. Ett markerat objekt har en blå ram. När ett objekt är markerat kan du ändra dess storlek genom att klicka och dra i kanterna. Du kan även flytta på det genom att dra i krysset längst upp till höger.

Varje objekt har en meny som du tar fram genom att klicka på knappen med de 3 prickarna längst upp till höger. I menyn hittar du möjligheten att bland annat duplicera eller radera objektet.

Objektens inställningar
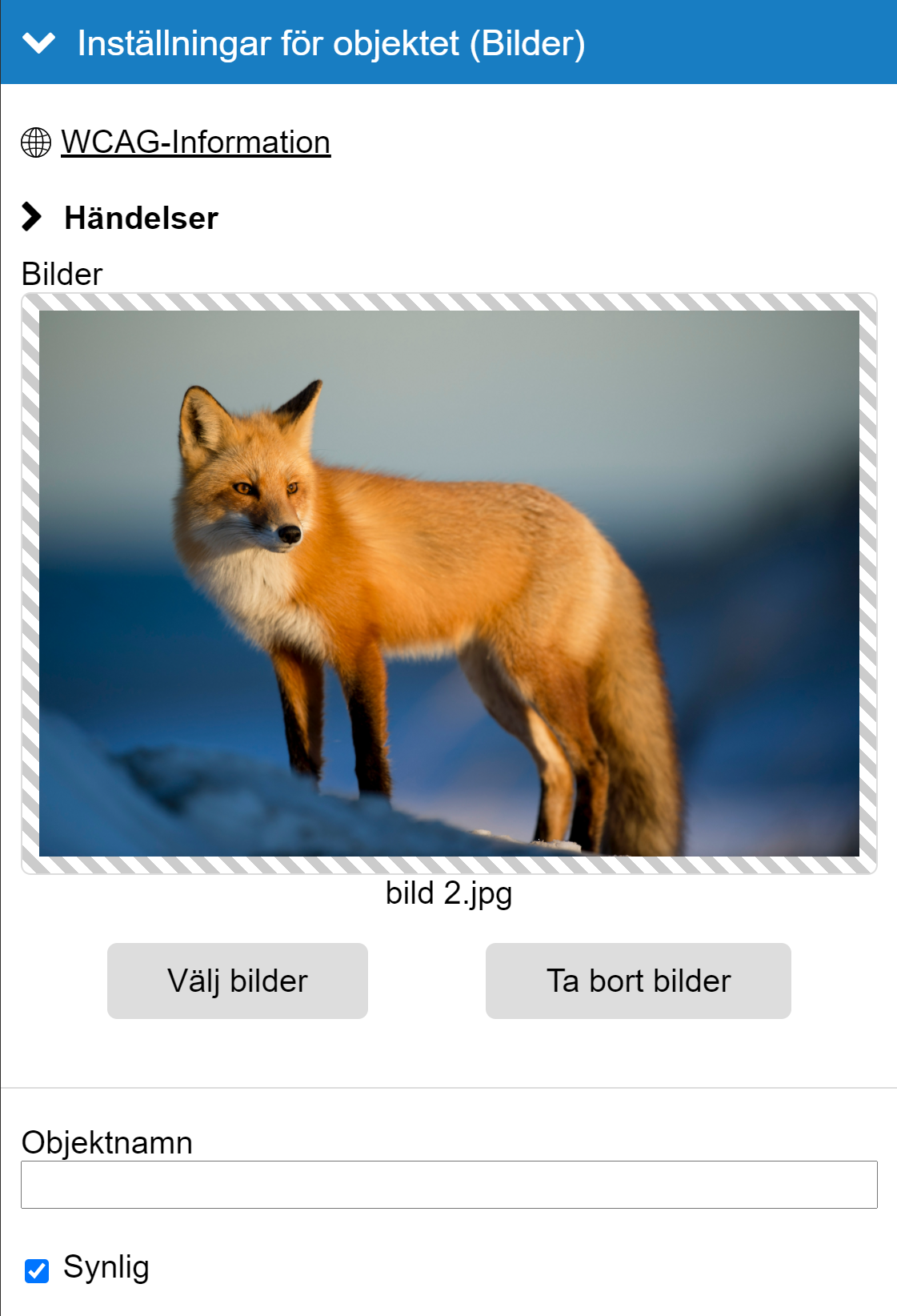
När ett objekt är markerat visas dess egenskaper i Inställningsfönstret på samma sätt som för sidan. I Inställningsfönstret väljer du filer till Bildobjekten, matar in text till Textobjekten, fyller i svarsalternativ till Frågeobjekten mm.

Jobba med layout och responsiv design
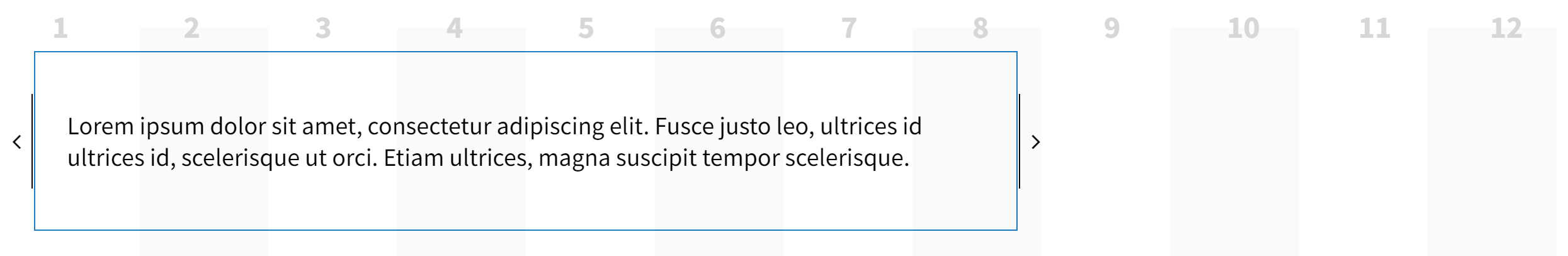
När du arbetar med sidor i Composer placeras objekten i ett så kallat 12-kolumnssystem. Kolumnssystemet är till för att förenkla layoutarbetet och göra det enkelt att justera objekt mot varandra.

Du kan placera dina objekt i kolumnsystemet genom att dra-och-släppa i handtagen på objektens höger och vänsterkant. När två eller fler objekt får plats på en och samma rad, till exempel när två objekt är 6 kolumner bredda, kommer de att placeras efter varandra i sidled.

Skulle detta inte vara önskvärt kan du tvinga ett objekt att visas på en ny rad. Det gör du med alternativet Visa på ny rad i objektets meny.
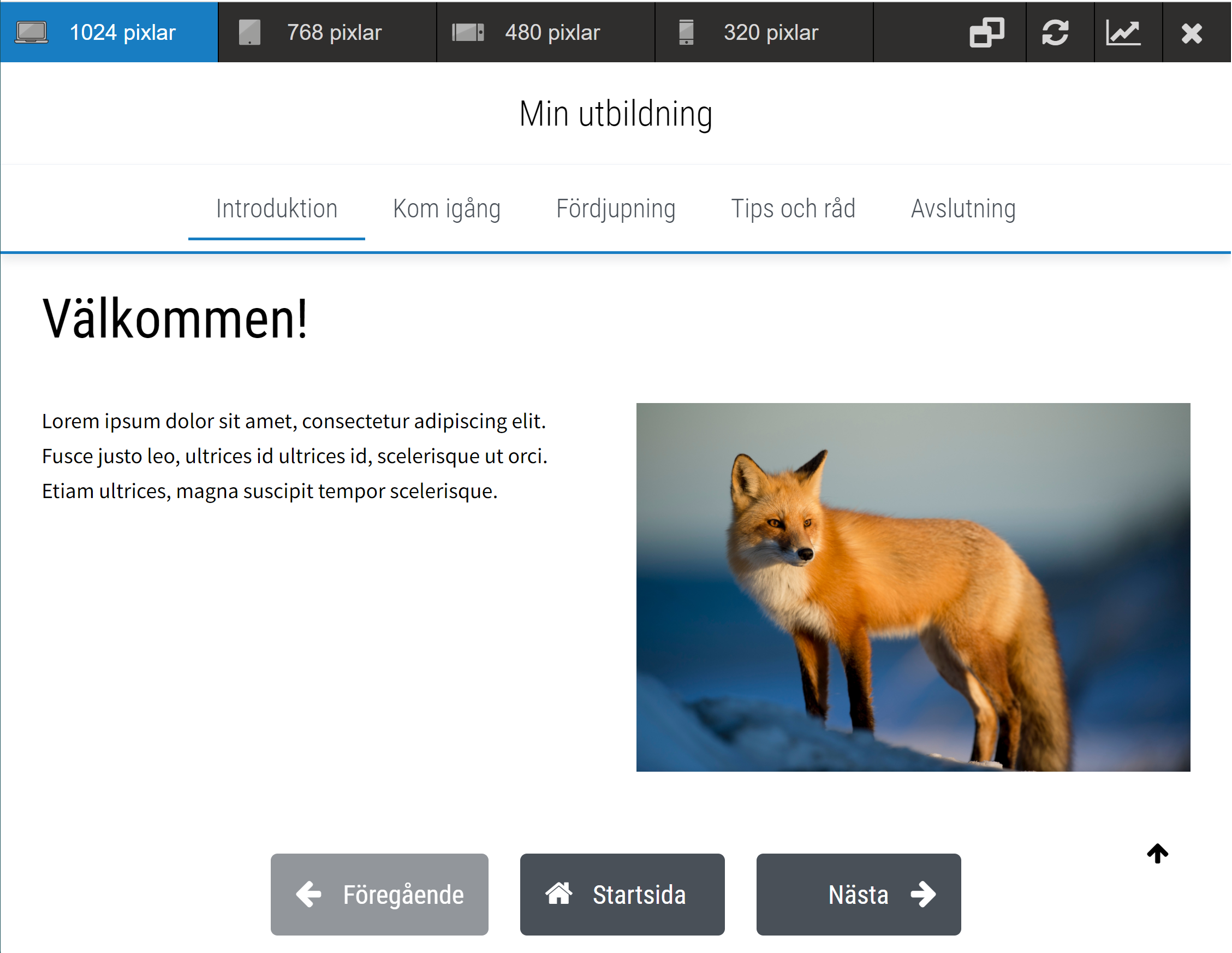
När du arbetar med layout kan det som ser bra ut på en stor skärm se sämre ut på en mobil enhet. Det är då viktigt att kunna justera layouten i just det eller andra skärmlägen. Detta kallas Responsiv design.
Composer kan hjälpa dig med detta. Ovanför sidan som du redigerar finns en rad knappar med olika skärmstorlekar.

När du valt en specifik skärmstorlek och ändrar objektens layout kommer den ändringen att appliceras enbart när slutanvändarens skärmbredd ligger mellan den storlek och nästa. Om du till exempel väljer storleken 768 pixlar och ställer in layouten kommer den layouten att gälla skärmstorlekar från 768 pixlar och upp till 1023 pixlar.
När läget Alla storlekar är valt kan du praktiskt ställa in alla storlekar samtidigt. Observera att detta skriver över tidigare angivna inställningar i andra lägen.
I objektmenyn finns inställningarna "Visa på ny rad" och "Synlig vid den skärmstorleken". Båda inställningarna gäller vid vald skärmstorlek och hjälper dig kontrollera hur objekten beter sig vid olika stolekar.

Jobba med media och dokument
Till dina utbildningar kan du lägga till bilder, ljudfiler och dokument. För att lägga till en bild på sidan väljer du objektet Bild i objektväljaren. Du kan sedan välja vilken fil eller filer som skall visas. Det gör du genom att klicka på knappen Välj bilder i fönstret Inställningar. Ett nytt fönster öppnas: Mediabiblioteket.

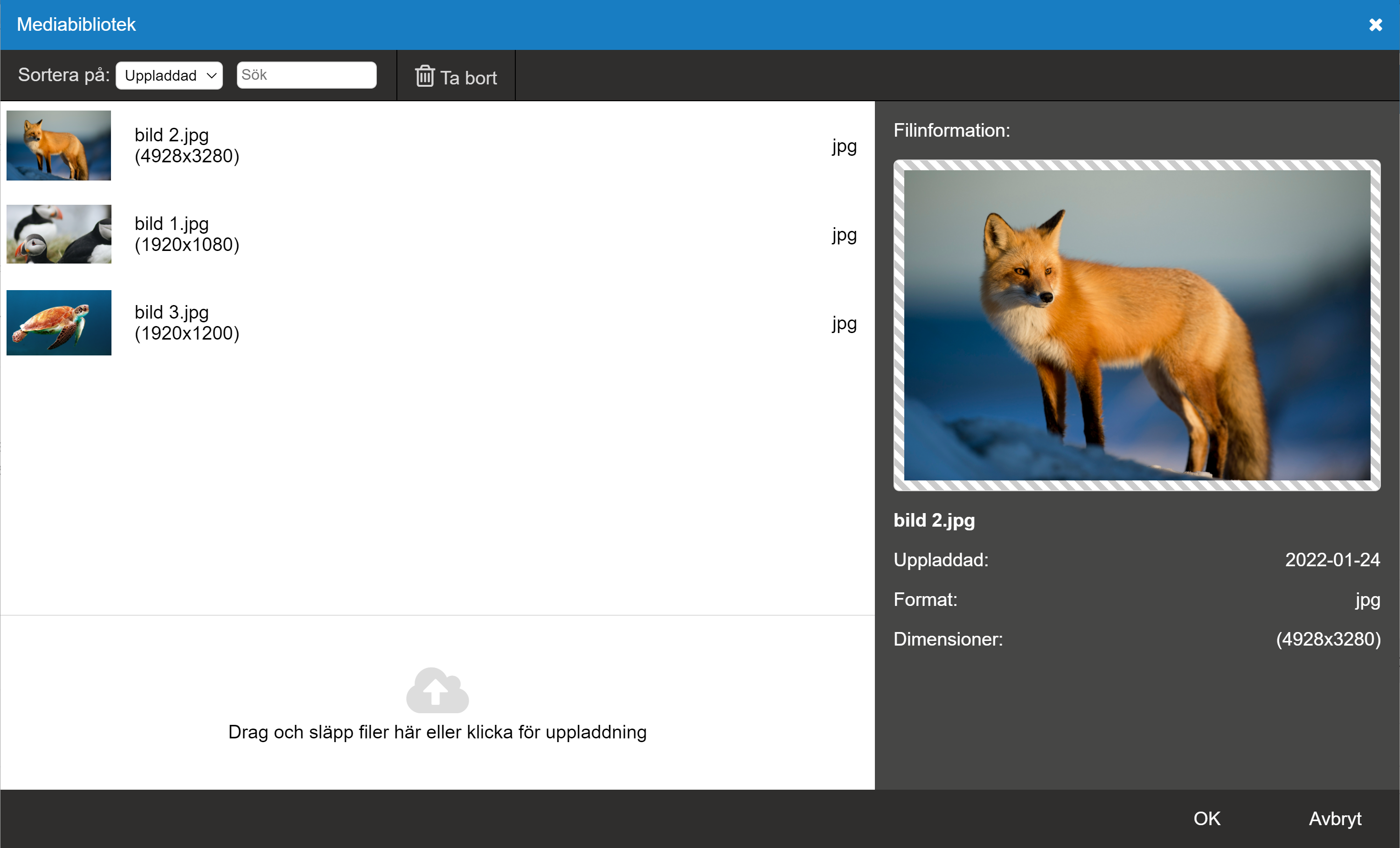
Det är i Mediabiblioteket som du hittar alla filer inkluderade i utbildningen. Första gången du öppnar Mediabiblioteket finns det inga filer att välja bland. Detta åtgärdar du genom att släppa filer på uppladdningarean. Alternativt kan du klicka på uppladdningarean och bläddra bland bilder på din dator.

Efter uppladdningen finns bilderna inuti din utbildning och visas i fillistan.

Du kan välja en fil genom att klicka på den. När det är möjligt kan du välja flera filer. Den markerade filen visas i förhandsgranskaren till höger om listan.

Du bekräftar din val genom att klicka på knappen OK.
På samma sätt fungerar det om du behöver välja en ljudfil eller ett dokument.
Det finns ett annat sätt att komma åt Mediabiblioteket. Genom menyvalet Mediabiblioteket i huvudmenyn. När du kommer åt Mediabiblioteket via menyn kan du arbeta med filer på ett mer generellt sätt. Då kan du se alla filtyper samtidigt och det är alltid tillåtet att markera och handskas med flera filer samtidigt.
Composer stödjer de vanligaste filtyperna som fungerar på nätet.
För bild: JPG, GIF, PNG och SVG.
För ljud: MP3.
För dokument gäller lite vad som helst. Det är upp till dig att se till
att dina slutanvändare kan ladda ner och öppna filerna. Vi rekommerar
formatet PDF.
Förhandsgranska
När du arbetar med din utbildning är det viktigt att du med jämna mellanrum kontrollerar hur den kommer att se ut för dina slutanvändare. Det gör du genom att klicka på knappen Förhandsgranska i huvudmenyn.

Utbildningen visas i ett nytt fönster: Förhandsgranskningsfönstret. Där kan du välja att förhandsgranska i olika skärmstorlekar. Med knapparna längst upp till höger kan du även:
- Öppna utbildningen i en ny webbläsarflik
- Ladda om/Starta om utbildningen
- Visa framstegsrapport
- Avsluta förhandsgranskningen
Ställa in utbildningens gränssnitt
Det finns många inställningar med vilka du kan skräddarsy din utbildnings gränssnitt, utseende och beteende. De flesta hittar du under Inställningar i huvudmenyn.
Du kan till exempel välja en egen accentfärg. Den färgen används för att belysa viktiga eller interaktiva gränssnittskomponenter i utbildningen.
Du kan även välja huruvida utbildningens titel och meny syns eller inte. Och om är synliga kan du välja var de syns och på vilket sätt.
Styla med CSS
Du kan även skräddarsy objektens utseende med hjälp av CSS-regler. Du kommer till CSS-redigeraren med knappen CSS-Regler i huvudmenyn. Där väljer du objekttypen som du vill styla med hjälp av "Plus"-knappen.

När du har valt en objekttyp läggs den till i listan. Markera den med ett klick. Till höger om listan har du möjlighet att ställa i textfärg, ramar, typsnitt, skuggor mm.

Vissa egenskaper och regler kan vara något komplicerade för gemene man att förstå. Det beror på att CSS är ett kraftfult och omfattande verktyg för styling av webbelement. Du hittar mer information på sajter som W3-Schools eller Mozilla Developer Network
Interaktiva övningar, status och framsteg
Composer-utbildningar består sällan av enbart texter och bilder. E-learning handlar om att fånga och behålla slutanvändarens intresse och uppmärksamhet. Engagemang kan man bland annat skapa med regelbundna interaktioner. Det kan röra sig om allt mellan att ställa frågor till att låta slutanvändaren ta fram informationen genom att klicka i en bild. Composer hjälper dig att skapa och följa upp sådana interaktioner.
Varje sida du skapar i Composer har en status. Statusen är först "ej påbörjad" sedan "påbörjad" och slutligen "genomförd". När sidan först besöks av slutanvändaren ändras dess status till "påbörjad". Om sidan inte innehåller några interaktioner blir den "genomförd" på samma gång. Om den innehåller ett eller flera interaktiva objekt, till exempel frågor, måste dessa genomföras/besvaras innan sidan blir "genomförd".
Dessa interaktiva objekt kännetecknas av egenskapen "Räknas i statistiken" - en kryssruta som styr huruvida objektet har påverkan på sidans status.
När alla sidor är genomförda blir även hela utbildningen genomförd. Detta är en viktig del av en utbildnings livscirkel. Det gör att slutanvändarens kunskaper kan följas upp av till exempel ett LMS som utbildningen kanske distribueras av.
Här kan du läsa mer om Grades LMS.

WCAG
Web Content Accessibility Guidelines (WCAG) är en samling riktlinjer för att öka tillgängligheten på internet för användare med funktionsvariationer.
Composer har utvecklats för att ge dig möjlighet att leverera utbildningar som följer dessa riktlinjer. Men författarverktyget kan tyvärr inte göra allt. En stor del av ansvaret tillfaller dig som utbildningsproducent.
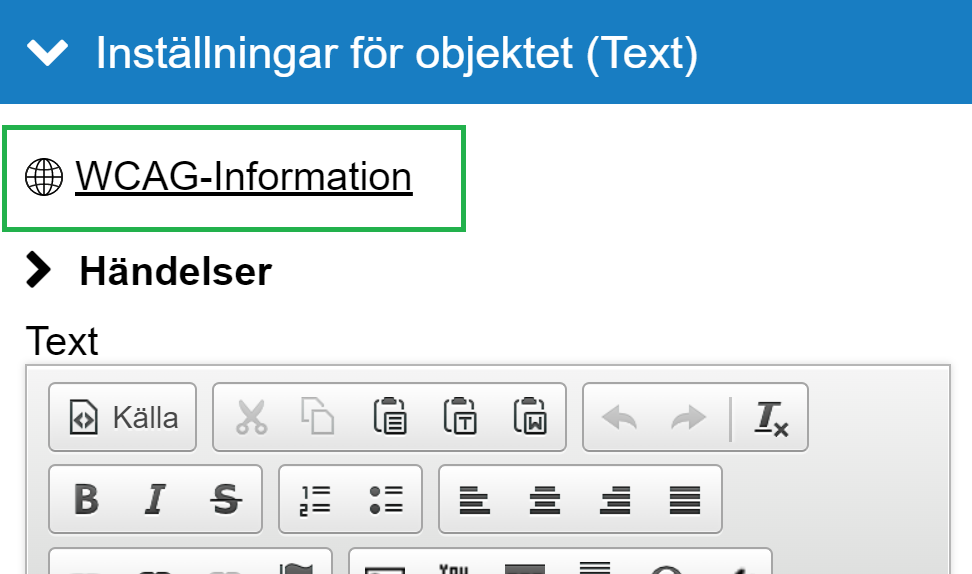
Composer ger dig möjlighet att fylla i hjälptexter till bilder, textversion till filmer och ljud mm. Intill dessa objektegenskaper och på några andra ställen i gränssnittet finns en liten jordklot. Klicka på jordklotet för att få tips och information gällande tillgänglighet.

Du kan läsa mer om WCAG på webbriktlinjer.se.
Stödja flera språk
Med Composer kan du skapa utbildningar som stödjer olika språk. Slutanvändare kommer sedan att få genomgå utbildningen på det språk som de har valt i sitt LMS eller som de väljer i utbildningens gränssnitt.

Om LMS:et inte stödjer språkvalet eller om du som utbildningsproducent inte översatt utbildningen till det valda språket kommer originalspråket att visas.
Originalspråk
När du först producerar en utbildning matar du in texter på ett specifikt men oangivet språk. Det språket kallas för originalspråket.
För de utbildningar som inte behöver inte översättas spelar detta ingen större roll. Men i annat fall har originalspråket en stor betydelse.
Originalspråket är det språket som används som referens vid översättning och det språket som används när slutanvändaren språk inte stöds. Det är även det som visas för de objekt som, för ett specifikt språk, inte översatts.
Andra språk
När/Om du bestämt dig för att stödja andra språk behöver du lägga till dem. Men innan du gör det måste du ange vilket språk originalspråket är. På så sätt kan systemet veta vilket språk som redan finns i utbildningen.
Du lägger till nya språk med hjälp av språkverktygen som du hittar bland kursens inställningar och verktyg.

För varje språk som du lägger till, tillkommer en post i rullgardinslistan Byt redigeringsspråk. Det är i den listan du väljer vilket språk som påverkas vid inmatning vid sidornas redigering.
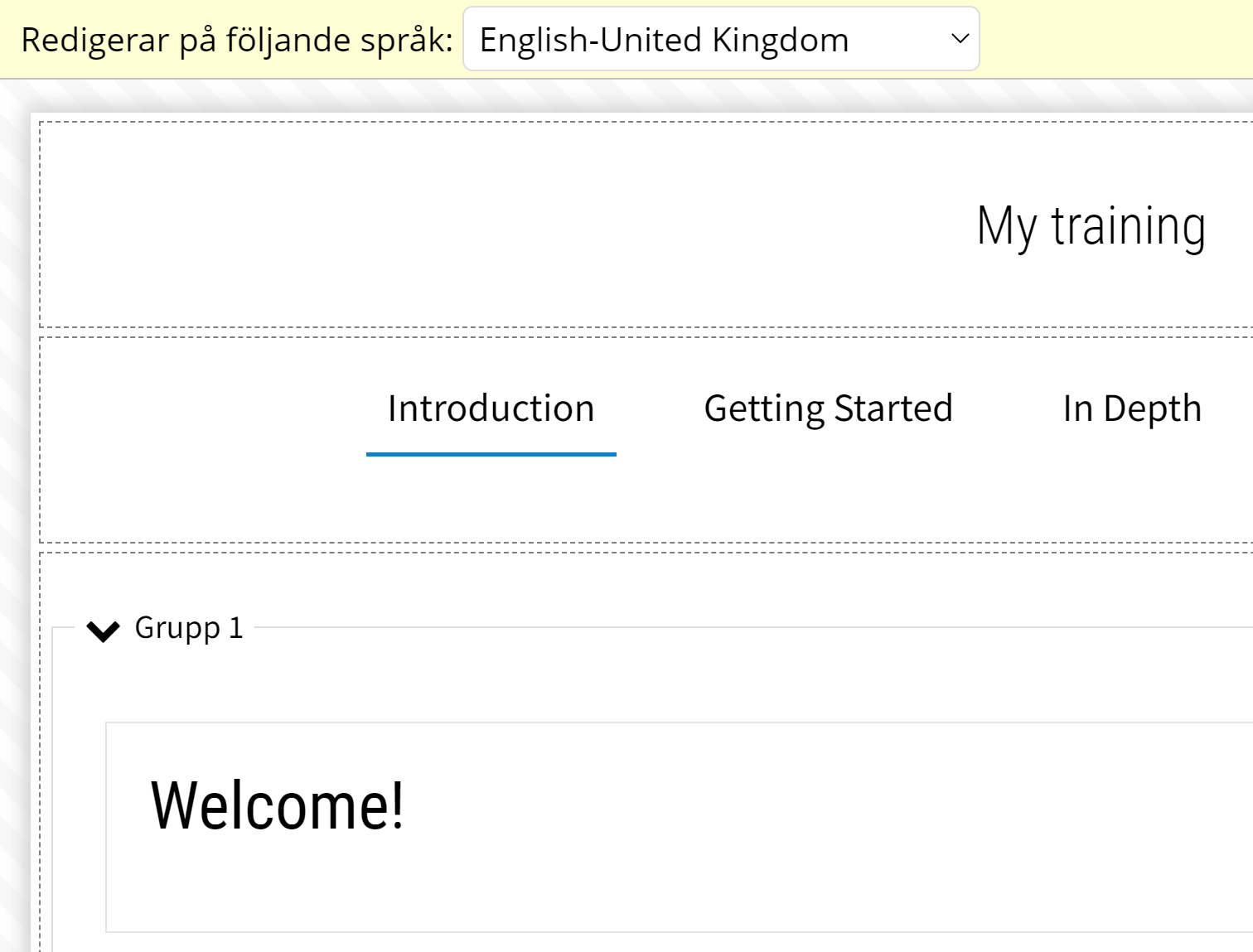
När du har valt ett annat redigeringsspråk än originalspråket visas rullgardinslistan även ovanför sidorna som du redigerar. Du kommer då enklare åt att byta mellan olika språk.

När du har valt ett redigeringsspråk och startar förhandsgranskningen visas utbildningen på det valda språket.
Det är inte bara texter som kan översättas. Har du till exempel ljud eller bilder som skiljer sig mellan språken kan du även byta ut dem.
Export och import för översättning
Vare sig du vill snabba upp översättningsprocessen eller anlita en översättningsbyrå kan du med fördel exportera, översätta och sedan åter importera din utbildning. Det gör du med hjälp av språkverktygen som du hittar i bland kursens inställningar och verktyg.

Klicka på Exportera för översättning och välj vilka språk som du vill exportera. Det går bra att exportera ett, flera eller alla tillgängliga språk.
När exporten är klar laddas en fil ner till din dator. Filen är i formatet CSV. Det är en semikolonseparerad textfil som du kan öppna i till exempel Microsoft Excel.

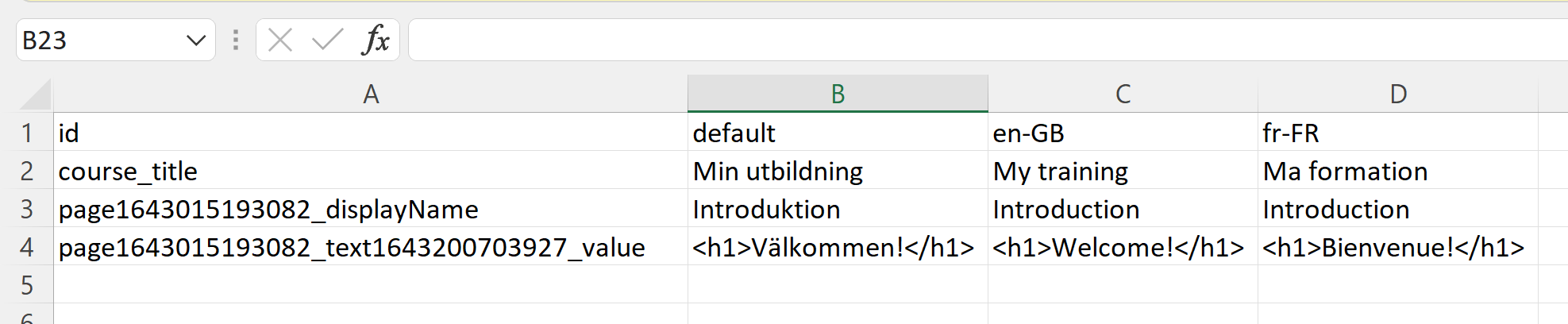
Första kolumnen innehåller ett ID. Det använder Composer för att hitta till det översatta objektet. Värden i den kolumnen får inte redigeras.
Andra kolumnen innehåller värden för originalspråket. Dessa är med som referens. Så att översättare kan se vad som skall översättas. Ändringar i den kolumnen har ingen effekt.
Nästkommande kolumner innehåller befintliga värden för olika språk. Vilket språk kolumnen innehåller framstår i titelraden. Allt du ändrar i dessa kolumner kommer att följa med senare vid importen.
HTML-taggar kallas de tecken som följer med i exporten. På bilden ovan visas till exempel <h1>Välkommen</h1>. Detta är textformatering (rubriker, fetstil, kursiv mm). Det är viktigt att den överförs till översättningskolumnerna om du vill att formateringen skall bibehållas.
När du är klar med översättningen kan du ladda tillbaka upp filen med hjälp funktionen Importera översättning som du hittar bland språkverktygen. Composer läser in filen och placerar de nya texterna på rätt ställe. Du får ett meddelande när importen är klar.
Arbeta med manuskript
När du arbetar med större kurser eller behöver få godkännande av utbildningens innehåll innan du sätter igång med produktionen kan du med fördel skapa ett manuskript.
Composer tillhandahåller ett unikt manuskriptverktyg där du enkelt och bekvämt börjar författa din utbildning i Microsoft Word. Du delar manuskriptet på ditt favorit sätt med kollegor och/eller beställare, Tillsammans kan ni nyttja Words alla praktiska funktion som kommentarer, spårning av ändringar mm.
När du/ni är nöjda med dokumentet kan du importera det till verktyget. Composer placerar alla sidor, objekt, texter och filnamn på rätt ställe. Redo för vidare produktion.
Att skapa manuskript
Du skapar ett nytt manuskript med funktionen Skapa nytt manuskript som du hittar bland kursens inställningar och verktyg.

Ett Word-dokument sparas till din dator. Word-dokumentet innehåller så kallade makron. Word kommer att varna och fråga om du vill aktivera redigering och sedan om du vill aktivera makro. Det är viktigt att du aktiverar båda.


Redigera manuskript
Ett tomt manuskript består av 2 sidor. På första sidan redigerar du dokumentets metadata som produktionens namn, status och vilket datum det skapades. På sida 2 börjar du redigering av utbildningens innehåll.

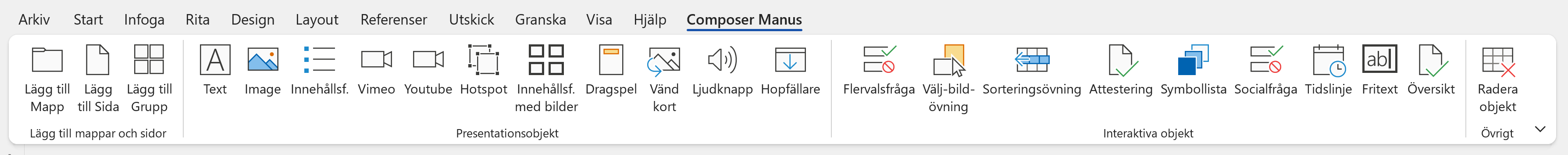
I likhet med Composer skapar du mappar och sidor även i manuskriptet. På varje sida lägger du sedan till och ställer in valfria objekt. Allt detta gör från dokumentets speciellutvecklade menyflik Composer Manus.

Där hittar du, från vänster till höger, knappar för att lägga till mappar, sidor, grupper, presentationsobjekt, interaktiva objekt och längst ut till höger, en knapp för att radera det markerade objektet.
När du klickar på Lägg till mapp, Lägg till sida eller Lägg till grupp skapas en ny rad i dokumentet. Rade är speciellt formaterat för att Composer skall kunna känna igen det. Formatet för en mapp bygger på formatmallen Rubrik 1, för en sida Rubrik 2 och för en grupp Rubrik 3.
Allt som skapas i manuskriptet numreras automatiskt. Som du kan se på bilden nedan får mappar, sidor, och grupper siffror som bygger på deras plats i struturen.

Lägga till och redigera objekt
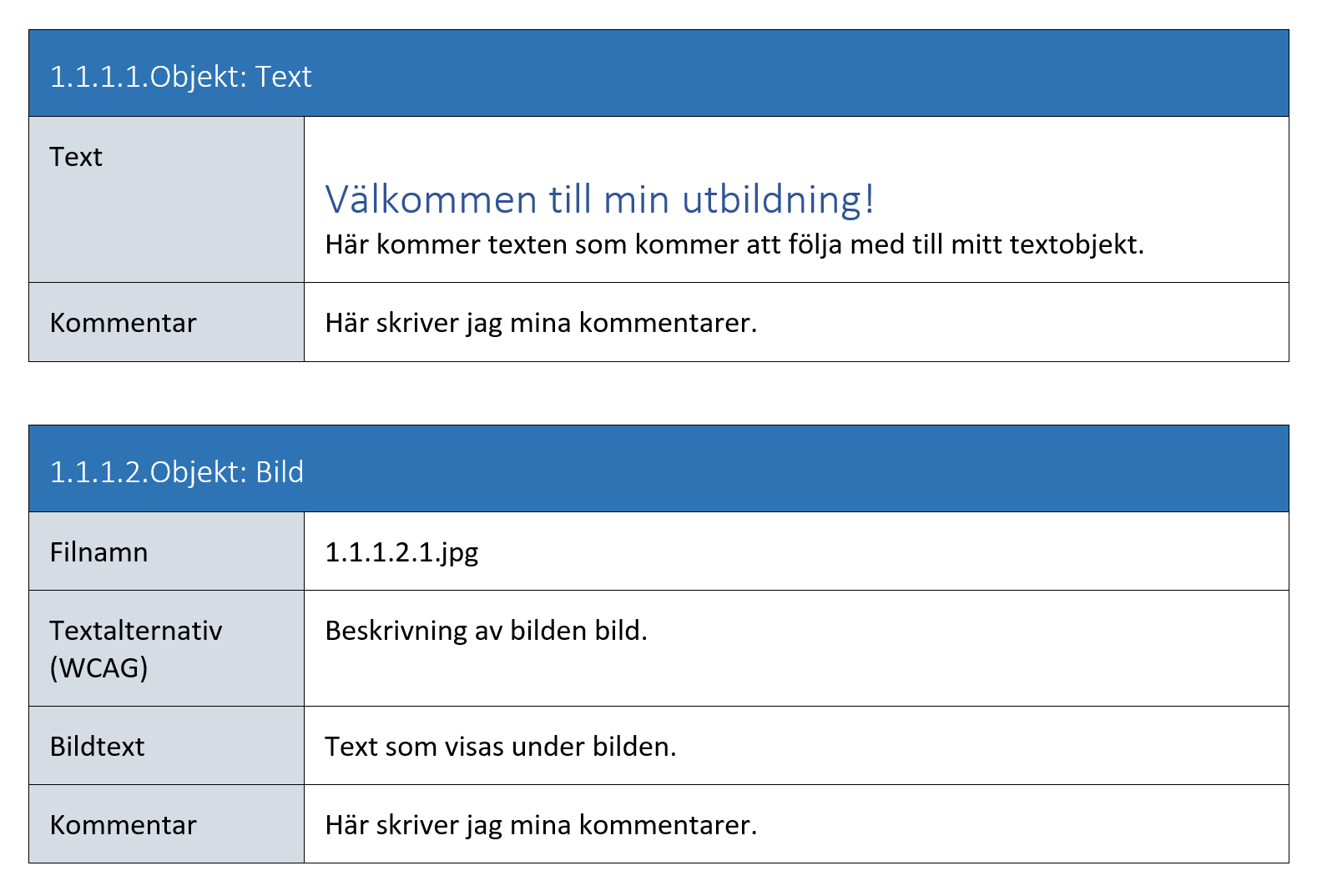
När du lägger till objekt skapas en tabell i dokumentet. Varje objekt har sin egen tabell med egna fält.

Tabellerna är speciellt formaterade för att kunna kännas igen av Composer. Därför är det viktigt att du inte tar bort rader eller redigerar i reserverade celler. De celler som du får redigera är de som är vita.
För att Composer skall kunna läsa av manuskriptet automatiskt måste du följa några enkla regler:
- I fält där det står Filmamn får bara giltiga filnamn skrivas in. Vill du kommentera bilden bör du göra det i kommentarsfältet.
- I tabeller får du enbart redigera i vita fält.
- Kopiera inte tabeller. Skapa istället nya men hjälp av knapparna.
Importera manuskript
När du är klar med ditt manuskript är det dags att importera det. Det gör du med hjälp av funktionen Importera manuskript som du hittar bland kursens inställningar och verktyg.
Bläddra fram till ditt manuskriptdokument och ladda upp det för import. Det är viktigt att du importerar manuskript till en tom Composer-utbildning eller att du är medveten om att eventuella befintliga mappar och sidor skrivs över med manuskriptets innehåll vid import.
När importen är klar kan du bläddra bland kursens innehåll, ställa in och redigera färdigt produktionen.
Exportera utbildningar
När du arbetar med utbildningar i Grade LMS ligger de redan där de skall. Skulle du behöva flytta utbildningen och installera den i ett annat LMS kan du paketera det till en fil. Funktionen heter Publicera och finns bland kursens inställningar och verktyg.

Publiceringen skapar en zip-fil som är speciellt utformat för att följa formatet SCORM 1.2.
När publiceringen är klar laddas en fil ner till din dator. Det är den filen som du sedan laddar upp till ditt LMS.
Övriga koncept
Skapa egna klasser
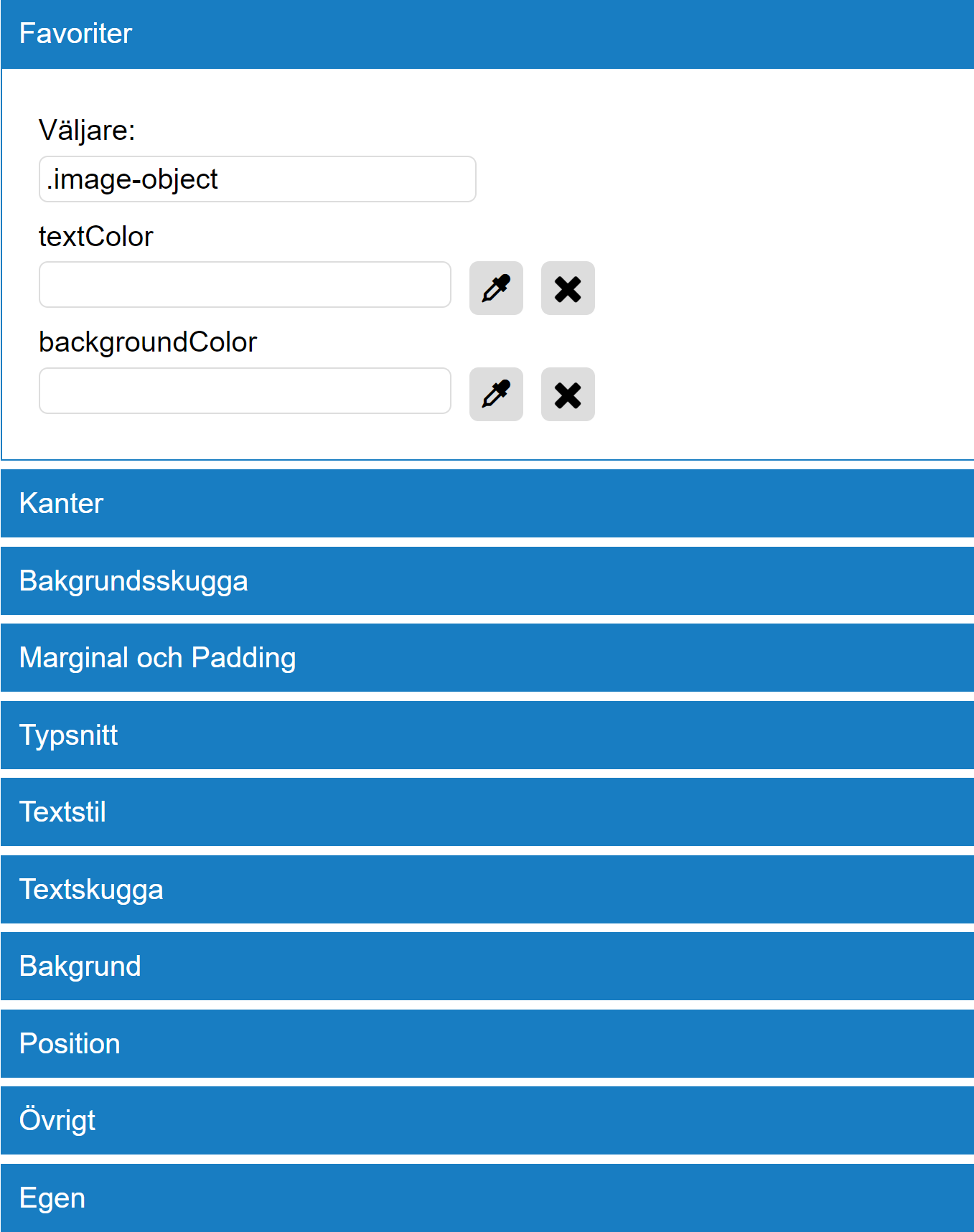
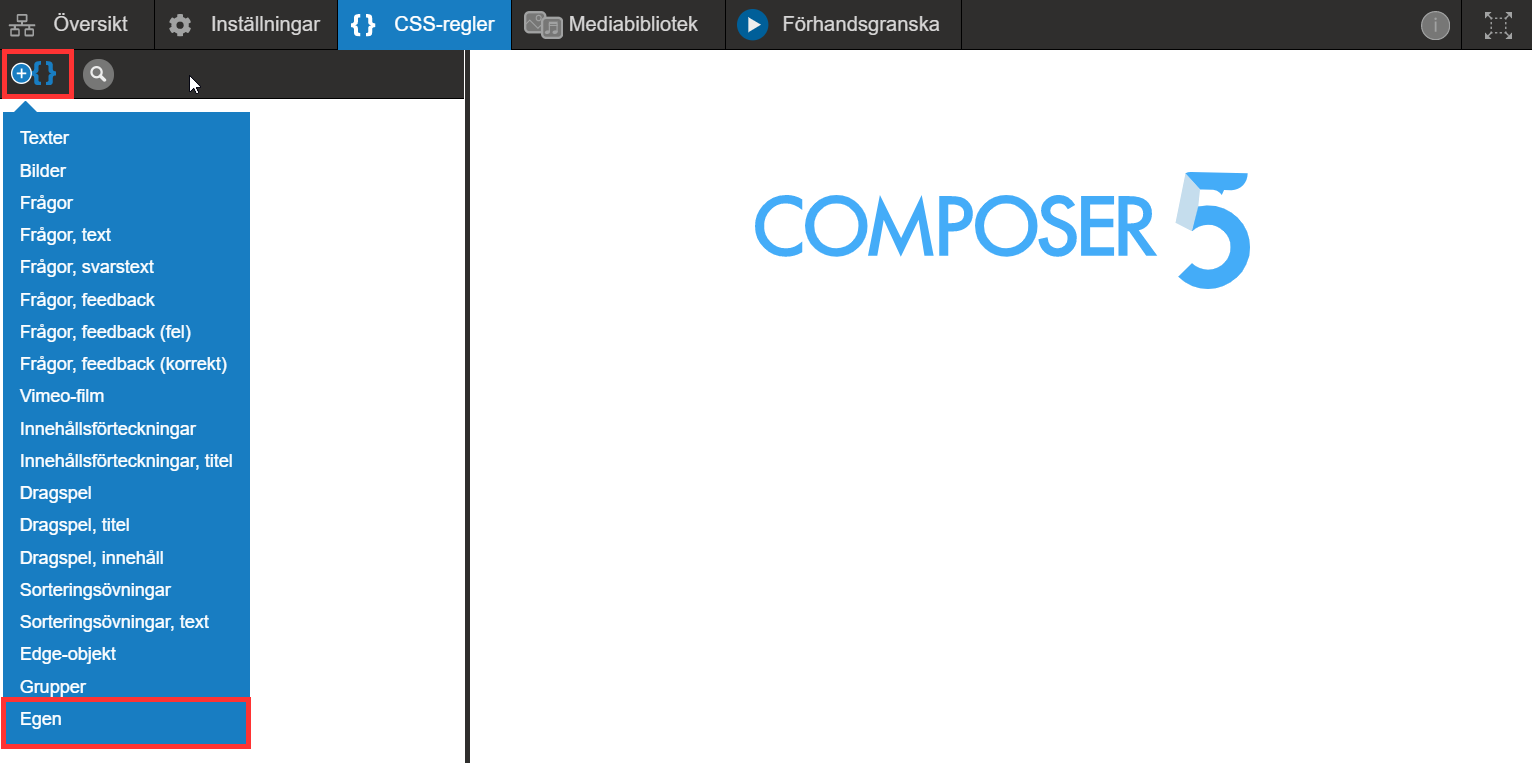
Om du har ett flertal objekt för vilka du vill sätta en egen design kan du med fördel skapa en egen så kallad Klass. I följande exempel visas hur du gör för att lägga till en CSS-regel med färgad bakgrund. Under CSS-regler i huvudmenyn skapar du en klass med "plus"-knappen. Välj alternativer Egen i menyn.

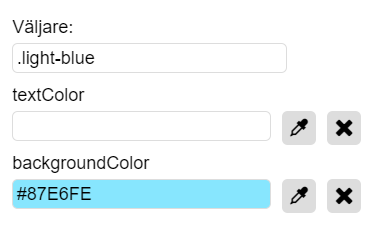
Ge klassen ett namn. Till exempel ".light-blue". Glöm inte den inledande punkten. Ange sedan en färg under backgroundColor.

Nu när klassen är skapad kan du ange vilka objekt som använder den. Varje objekt har en egenskap som heter CSS-klasser. Den hittar du bland objektegenskaperna när du markerat ett objekt på en sida. Där fyller du i klassnamnet utan inledande punkt. Du kan lägga till flera klasser genom att separera dem med ett mellanslag.
@ 2022 Grade AB